Definition HTML
- Hypertext Markup Language
- Hypertext: ein Dokument in dem man auf Knopfdruck ein anderes Dokument oder einen anderen Teil desselben Textes bekommt
- Markup Language: wörtlich Auszeichnungssprache oder Aufwertungssprache, dient zur Beschreibung von Daten
- HTML dient der Darstellung von statischen Inhalten wie Texten, Bildern und Hyperlinks in einem Webbrowser
- HTML ist keine Programmiersprache
Geschichte HTML
- 1989 erstmals von Tim Berners-Lee in Genf vorgestellt.
- November 1992 ohne Versionsnummer. Die Browser können Text darstellen.
- April 1993 ohne Versionsnummer. Text kann jetzt fett oder kursiv dargestellt werden. Erste Bilder kommen hinzu.
- November 1995 HTML 2.0 Formulartechniken werden integriert.
- Januar 1997 HTML 3.2 Zahlreiche neue Features wie Tabellen, Textfluss um Bilder, Einbindung von Applets.
- Dezember 1997 4.0 Stylesheets, Skripte und Frames werden eingeführt.
- Dezember 1999 4.01 Viele Bugs werden korrigiert. Danach folgt XHTML.
- Oktober 2014 W3C verabschiedet HTML5-Standard
World Wide Web Consortium
- Das World Wide Web Consortium wurde 1994 gegründet,
um alle Möglichkeiten des Web zu erschließen
- Das W3C ist keine zwischenstaatlich anerkannte Organisation und ist nicht berechtigt, wie z. B. die ISO Standards festzulegen. Das W3C nennt seine fertigen Arbeiten darum Recommendations (Empfehlungen)
- Vom W3C verabschiedete Empfehlungen sind z.B. HTML, XHTML, XML, CSS, DOM
- Eine Mitgliederliste des W3C
Das erste HTML Dokument
<html> <head> <title>Webmaster</title> </head> <body> Willkommen bei den Webmastern! </body> </html>
Beschreibung des ersten HTML Dokuments
- Die HTML-Datei besteht aus HTML Befehlen, engl. Tags. Diese stehen in Klammern < >
- Der abschließende Tag ist immer mit / Schrägstrich zu setzen. Wie z.B. </head>
- Groß- oder Kleinbuchstaben ist egal, meist werden sie jedoch klein geschrieben (XHTML konform)
- Mit <html> ... </html> wird eine ganze HTML-Datei gekennzeichnet
- In den <head> Tags steht der Datei-Kopf. Der angezeigte Titel einer Seite im Browserfenster steht im <title>
- Der ganze Inhalt einer Website steht immer zwischen den Befehlen <body> ... </body>
- Zeilenumbrüche oder Leerzeichen innerhalb eines HTML-Codes werden im Browser nicht dargestellt
Kommentare in (X)HTML
- Kommentare werden von Web-Browsern ignoriert, d.h. bei der Präsentation nicht angezeigt. Kommentare sind z.B. sinnvoll, um interne Angaben zu Autor und Erstelldatum in einer Datei zu platzieren
- Kommentare werden durch die Zeichenfolge <!-- eingeleitet und mit --< beendet
Formatierungs-Tags
- Ein neuer Absatz: <p>
- Zeilenumbruch: <br>
- Fettschrift: <b>
- Kursiv: <i>
- Unterstrichen: <u>
- verschiedene Überschriften: <h1> - <h6>
Übung: Text-Formatierungen
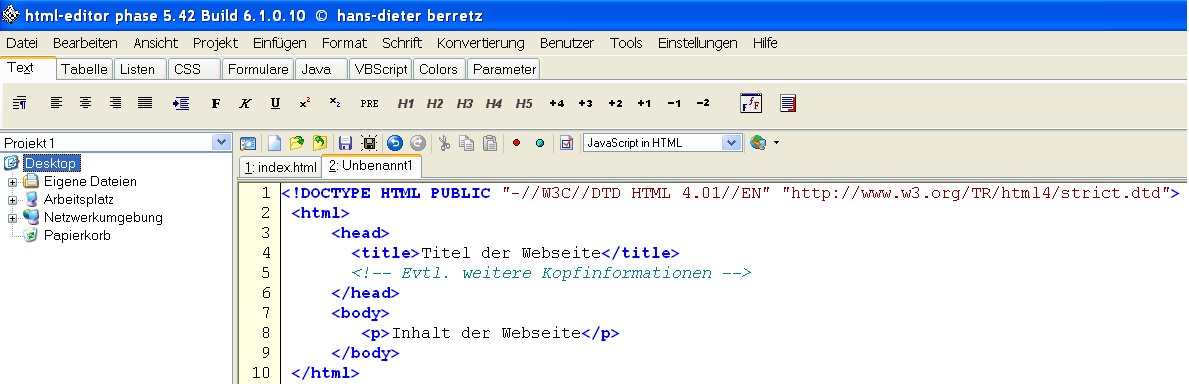
Öffne einen Texteditor und schreibe die HTML-Struktur hinein. Schreibe einen Text mit den Formatierungen wie in dem Bild. Speichere Deine Datei mit der html Endung ab und öffne sie.
Listentypen in HTML
- Ungeordnete Listen (Bullet-Points)
- Geordnete Listen (Nummerierung)
Tags für Listen
- Ungeordnete Liste
- <ul> leitet eine ungeordnete Liste ein. Mit <li> beginnt ein neuer Punkt innerhalb der Liste.
- Geordnete Liste
- <ol> leitet eine geordnete Liste ein. Mit <li> beginnt ein neuer Punkt innerhalb der Liste.
- Standardmässig beginnt der Wert bei 1 und wird erhöht.
- Das type-Attribut ermöglicht andere Nummerierungen.
- z. B. <ol type="a">
Tabellen in HTML
- Tabellarische Daten darstellen
- Layoutgestaltung
Tags für Tabellen
- Das einleitende Element für Tabelle: <table>
- Um die Gitternetzlinien anzuzeigen, benötige ich das Attribut border
- Das Attribut border erhält einen Wert größer 0 um die Breite des Rahmens zu bestimmen
- <table border="1">
- Die erste Zeile beginnt mit <tr>
- Das Element für den Zelleninhalt ist <td>
- Eine Kopfzeile definiere ich mit <th>
Einfügen von Bildern und Grafiken
- Um Grafiken oder Bilder einzubinden, benötige ich das Element <img>
- Um auf den Ort der Grafik zu verweisen, benötige ich das Attribut src
- Zusätzlich ist das Attribut alt Pflichtangabe für jede Grafikeinbindung. Geben Sie darin einen Alternativtext an für den Fall, daß die Grafik nicht angezeigt werden kann.
- Es empfiehlt sich ausschließlich JPEG-, GIF-, und PNG-Dateien zu verwenden
- Bsp. relativer Pfad: <img src="bilder/koeln.jpg" alt="Kölner Dom" />
Verweismöglichkeiten mit Links
- Der Hyperlink verknüpft die verschiedensten Dokumente und Internetseiten
- Link mit absoluter Pfadangabe:
<a href="http://www.heise.de/">Zur Heise-Seite </a> - Der Tag a steht für anchor, Quelladresse
- Das Attribut href steht für die Zieladresse
- Hinter der Zieladresse wird der Text eingegeben der im Browser sichtbar ist
- Wird ein Ziel auf der selben Seite definiert: <a href="#Kapitel2">Kapitel 2 </a>
- Der Zielanker muß innerhalb der Seite definiert sein:
<a id="Kapitel2">Kapitel 2 </a>
Interne Navigation
Menü
<br />
<ul>
<li><a href="start.html">Start</a></li>
<li><a href="news.html">News</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
<li><a href="impressum.html">Impressum</a></li>
</ul>
HTML Formularelemente
Aufbau von Formularen
- Mit <form>...</form> definieren Sie ein Formular
- Die HTML-Formularelemente müssen in dem einleitenden und abschlieüenden Form-Tag stehen
- Im einleitenden <form>-Tag geben Sie mit dem Pflichtattribut action an, was mit den Formulardaten passieren soll
- Mit mailto werden die ausgefüllten Formulardaten an eine E-Mail-Adresse geschickt
- Mit dem Attribut method bestimmen Sie die HTTP-übertragungsmethode (post oder get)
- Für die Formatierung bei Emails ist das Attribut enctype="text/plain" zuständig
- <form action="mailto:max@mustermann.de" method="post" enctype="text/plain">
Auswahl von HTML-Formularelementen
- Einzeilige Eingabefelder
- Vorname: <input type="text" name="vorname" />
- Radiobuttons
- <input type="radio" name="buch" value="mein html" />mein HTML
- <input type="radio" name="buch" value="mein php" />mein PHP
- Checkboxen
- <input type="checkbox" name="musik" value="rock">rock
- <input type="checkbox" name="musik" value="pop">pop
- Button zum Versenden der Formularinhalte
- <input type ="submit" value="Daten senden" />
Eine Textarea
- Mehrzeilige Eingabefelder
- <textarea ...> leitet ein mehrzeiliges Eingabefeld ein
- Jedes mehrzeilige Eingabefeld sollte ein Attribut name enthalten
- Pflichtattribute sind die Angaben zur Hühe (rows) und Breite (cols) des Eingabebereichs
- <textarea name="meine_textarea" cols="50" rows="10"></textarea>
Auswahllisten definieren
<select name="pc" size="5" multiple="multiple">
<option value="Prozessor">Prozessor</option>
<option value="Karte">Karte</option>
</select>
- <select ...> leitet eine Auswahlliste ein
- In dem Attribut name wird der interne Bezeichnernamen geführt
- Mit dem Attribut size bestimmen Sie die Anzeigegröße der Liste, d.h. wie viele Einträge angezeigt werden sollen
- Wenn Sie size="1" angeben, definieren Sie eine so genannte "Dropdown-Liste"
- Das zusätzliche Attribut multiple ermöglicht eine Mehrfachauswahl
- In die option Tags werden die Einträge definiert
Gruppierung von HTML-Formularelementen
<fieldset> <legend>Gruppenbezeichnung></legend> Inhalte... </fieldset>
Übung: Gestaltung eines Formulars
Document Type Definition
Damit Browser wissen, mit welcher Art von Dokument sie es zu tun haben, hat das W3C zusammen mit jeder neuen Entwicklung von HTML, XHTML oder XML die so genannten DTD's veröffentlicht. Die DTDs - Document Type Definitions - sind fester Bestandteil von HTML, XHTML und XML.
Aufbau eines validierbaren HTML Dokuments
ein validierbares HTML-Dokument besteht aus drei Bereichen- die Dokumenttypdeklaration
- dem HTML-Kopf (HEAD), der hauptsächlich technische oder dokumentarische Informationen enthält, die nicht direkt im Browser sichtbar sind
- dem HTML-Körper (BODY), der anzuzeigende Informationen enthält
Struktur einer Webseite mit DTD

Markup Validation Service
HTML und XHTML validieren<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">CSS validieren
Unicorn - Der Einheitsvalidator des W3C
Grundlagen XHTML
- Die Kenntnis von XHTML und CSS ermöglicht es, statische Webseiten zu gestalten
- XHTML ist die Extensible HyperText Markup Language
- XHTML ist eine Zukunftsoriente Sprache, aber auch Abwärtskompatibel
- XHTML ist der nächste Schritt in der Weiterentwicklung des Internets
- XHTML ist eine Neufassung von HTML 4 auf Basis von XML
- HTML5 ist die aktuelle Version
Die HTML DOCTYPE-Deklarationen
In validierbaren Webdokumenten muss am Anfang eine DOCTYPE-Deklaration stehen. Für XHTML verwenden Sie eine der zwei Möglichkeiten:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Die DOCTYPE-Deklaration für HTML5
<!DOCTYPE html>
Unterschiede von XHTML zu HTML
- In der praktischen Anwendung unterscheiden sich HTML und XHTML nur in Details
- Im Gegensatz zu HTML müssen in XHTML leere Elemente geschlossen werden. <br />
- Alle bisher bekannten Elemente und Attribute müssen klein geschrieben werden. Dies ist notwendig, da in XHTML zwischen Groß- und Kleinschreibung unterschieden wird.
- Durfte man früher zum Beispiel border=1 schreiben, muss in XHTML jedes Attribut in Anführungszeichen gesetzt werden, man muss also border="1" schreiben.
- In XHTML muss jedes Attribut einen Wert haben. Somit sind Angaben wie <input type="checkbox" checked /> nicht mehr möglich. Es muss in XHTML <input type="checkbox" checked="checked" /> heißen.
Framesets
Mit einem Frameset wird das Browserfenster in mehrere Teilbereiche unterteilt. In jedem dieser Teilbereiche wird eine eigene Datei angezeigt.Vorteile:
- Inhalte lassen sich aus verschiedenen Webanwendungen miteinander kombinieren
- übertragene Datenmenge werden reduziert
Nachteile:
- Probleme mit Erreichbarkeit von Unterseiten
- Suchmaschinen haben mit Frames Probleme
- Frames werden nicht korrekt dargestellt z.B. in PDAs oder Handy-Displays
Definition Cascading Style Sheets
- CSS ist eine Formatierungssprache für (X)HTML
- CSS legt dabei fest, wie ein besonders ausgezeichneter Inhalt dargestellt wird
- CSS gilt heutzutage als die Standard-Stylesheetsprache für das Web
- Sei Mai 1998 ist die heute standardmässige Version 2.0 etabliert
- Hier finden Sie eine Browserunterstützung für CSS
Die Einbindung von CSS in ein (X)HTML-Dokument
Einbinden des style-Attributs direkt in das Start-Tag des Elementes<p style="text-align:right; font-weight:bold"> Fetter und rechtsbündig ausgerichteter Text</p>Einbinden des style-Elements in den Dokumentenkopf
<style type="text/css">
/* Stylesheet Angaben */
</style>
Einbinden eines separaten Stylesheets per link-Element im Dokumentenkopf
<link rel="stylesheet" href="stylesheets/default.css" type="text/css" />
Aufbau von CSS Selektoren
- Selektoren legen fest, welche (X)HTML-Elemente formatiert werden sollen
- Selektor { eigenschaft:wert; }
- Dem Namen des Selektors folgt ein geschweiftes Klammerpaar
- Innerhalt der Klammern definiert man die CSS-Eigenschaft
- Hinter einem Doppelpunkt steht der gewünschte Wert der Eigenschaft
- p { color:red; }
- Der Name des Selektors ist p. Alle Absätze werden rot dargestellt.
- Der Dekorationsblock sollte mit einem Semikolon enden
Verschiedene CSS Selektoren
- Einfache Selektoren
- Element-Selektoren
- Klassen-Selektoren
- ID-Selektoren
- Komplexe Selektoren
- Selektoren mit Operatoren
- Pseudo-Klassen
- Pseudo-Elemente
Der Element-Selektor
p { color:orange; }
- Element-Selektoren legen die Formatierung für ein bestimmtes (X)HTML Element fest
- Der Name des Element-Selektors entspricht dem Namen des (X)HTML Elements
- Alle p-Elemente erhalten in unserem Beispiel die Schriftfarbe Orange
- Jedes Stylesheet sollte mindestens folgende Elementstile enthalten:
- Überschriften (h1 - h6)
- Absätze (p)
- die Seite selbst (body)
Farben in CSS definieren
- Für die Zuweisung einer Hintergrundfarbe nutzen Sie die CSS Eigenschaft background-color:
- wie in (X)HTML kann die Angabe der Farbe entweder durch eine der 256 benannten Farben oder durch die RGB-Werte erfolgen.
- Für die Schriftarten verwenden Sie die Eigenschaft color:
- body { background-color:#666666; color:#F48000; }
Schriftarten- und Größe in CSS
- Jeder Browser hat eine Standardschriftart (meistens Times New Roman)
- Schriften sind zusätzlich Betriebssystem spezifisch
- Verschiedene Schriftarten werden in CSS mit dem Element font-family: eingeleitet
- Schriftgrößenangaben werden im Computer-Bereich in der Regel in Pixeln (px) angegeben
- Je höher die Bildschirmauflösung umso kleiner die Pixel
- Mit font-size: legen Sie die Schriftgröße fest
- body { font-size:12px; font-family:Arial, Helvetica, sans-serif; }
Der Klassen-Selektor
Definition in der CSS Klasse
.fehler { color:red; }
Aufruf in der (X)HTML Seite
<p class="fehler">Dieser Text ist rot. </p>
- Ein Klassen-Selektor kann jedem Element der Webseite zugewiesen werden
- In der CSS Klasse steht ein Punkt vor dem Klassen-Selektor
- Das entsprechende Element in der Webseite muß ein class Attribut enthalten
Der ID-Selektor
Definition in der CSS Klasse
#fehler { color: red; }
Aufruf in der (X)HTML Seite
<p id="fehler">Dieser Text ist rot. </p>
- Ein ID-Selektor kann jedem Element der Webseite zugewiesen werden
- In der CSS Klasse steht eine Raute vor dem ID-Selektor
- Das entsprechende Element in der Webseite muß ein id Attribut enthalten
- Die id darf im (X)HTML Element nur einmal vorkommen
Selektoren mit Operatoren (Leerzeichen)
Definition in der CSS Klasse
p span { color: lime; }
Aufruf in der (X)HTML Seite
<p><span>ich bin ein Zitronen-Absatz</span></p>
- In der CSS Klasse werden durch das Leerzeichen getrennt, zwei verbundenen (X)HTML Elementen ein Wert zugewiesen
- Ohne das Tag span wird der Absatz nicht Zitronengrün
Selektoren mit Operatoren (Komma)
Definition in der CSS Klasse
.fehler, .wichtig { color: red; }
Drei mögliche Aufrufe in der (X)HTML Seite
<p class="fehler">Ich bin ein roter Fehler. </p> <p class="wichtig">Ich bin ein roter Fehler </p> <p class="fehler wichtig">Ich bin ein roter Fehler </p>
- In der CSS Klasse werden durch das Komma getrennt, zwei Klassen-Selektoren ein Wert zugewiesen
Selektoren mit Operatoren (Stern)
Definition in der CSS Klasse
div * b { color:violet; }
Aufruf in der (X)HTML Seite
<div> <b>ich bin nur fett </b> <p><b>ich bin violett und fett </b></p> </div>
- Der Universalselektor * wird hier als Platzhalter für ein beliebiges Element und damit für eine weitere Verschachtelungsebene verwendet.
- Die b-Elemente, die innerhalb eines div-Bereichs vorkommen, erhalten eine violette Textfarbe, wenn das b-Element mindestens zwei Ebenen unterhalb des div-Elements ist.
Selektoren mit Operatoren (Plus)
Definition in der CSS Klasse
#banner + p { color: Red; }
Der Aufruf in der (X)HTML Seite
<p id="banner">ich bin nicht rot </p> <p>ich bin rot </p>
- In der CSS Klasse werden durch das Plus getrennt, ein Klassen und ein Element-Selektor in Abhängigkeit gesetzt.
- Der erste Absatz nach dem Klassen-Selektor hat die Schriftfarbe rot.
- Der Internet Explorer 6.0 interpretiert den Selektor + noch nicht.
Selektoren mit Operatoren (Größer als)
Definition in der CSS Klasse
div > p { color:blue; }
Der Aufruf in der (X)HTML Seite
<div> <p>ich bin blau</p> </div> <p>ich bin nicht blau</p>
- Mit dem Zeichen > wird in diesem Selektor festgelegt, dass p-Elemente, sofern sie innerhalb eines div-Bereichs vorkommen, eine blaue Textfarbe erhalten.
- Der Absatz muß eine Ebene unterhalb des div-Elements vorkommen.
- Der Internet Explorer 6.0 interpretiert den Selektor > noch nicht.
Pseudo-Klassen
Definition in der CSS Klasse
a:hover
{
color: red;
}
Aufruf in der (X)HTML Seite
<a href="start.html">Start</a>
- Mit Pseudo-Klassen kann man Deklarationen für (X)HTML-Bestandteile definieren, die sich nicht durch ein eindeutiges (X)HTML-Element ausdrücken lassen
- Notieren Sie in der CSS Klasse das betroffene HTML-Element, im Beispiel das a-Element für Verweise
- Dahinter folgt ein Doppelpunkt und dahinter eine erlaubte Angabe, im Beispiel etwa hover
- Im Dekorationsblock definieren wir die Werte für den Mouse-Over Effekt
Mögliche Pseudo-Klassen
- :link = für Verweise zu noch nicht besuchten Seiten
- :visited = für Verweise zu bereits besuchten Seiten
- :focus = für Verweise, die den Fokus erhalten
- :hover = für Verweise, während der Anwender mit der Maus darüber fährt
- :active = für gerade angeklickte Verweise
Pseudo-Elemente
Definition in der CSS Klasse
p:first-line { color: Red; }
Der Aufruf in der (X)HTML Seite erfolgt mit jedem Absatz
- Zu den Pseudo-Elementen gehört z.B. die Angabe :first-line
- Es gibt kein (X)HTML Element was die erste Zeile definiert
- Erst der Browser bestimmt (abhängig von Schriftgröße, Fenstergröße, ect.) wie viele Zeichen zur ersten Zeile gehören
- :first-letter (Pseudoelement) = das erste Zeichen des Textes erhält die CSS-Eigenschaften
Beeinflussbare Eigenschaften CSS
- Seite Schriftformatierung
- Ausrichtung und Absatzkontrolle
- Außenrand und Abstand
- Innenabstand
- Rahmen
- Hintergrundfarben und -bilder
- Listenformatierung
- Tabellenformatierung
Layout Gestaltung mit CSS
- Ein Container mit dem Element width: 760px; ist für gängige Bildschirmauflösungen geeignet
- margin-left: auto und margin-right: auto; zentrieren den Container im Browser
- Mit float: bestimmen Sie, daß nachfolgende Elemente das aktuelle Element bzw. den aktuellen Bereich umfließen
- Mit clear hebe ich den float auf
Fertige CSS Layouts findet man z.B. unter:
Die Kaskadenreihenfolge der drei Stylesheet-Formen
- Es gibt drei Formen von Stylesheets die verschiedene Rechte haben
- Autoren-Stylesheet
- Benutzer-Stylesheet
- Standard-Stylesheet des Browsers
- Mit !important ausgezeichnete Deklarationen überschreiben gleichlautende ohne diese Kennzeichnung. Der Einsatz ist sowohl in Autoren- als auch in Benutzer-Stylesheets möglich.
Spezifität eines Selektors
- Die Spezifität eines Selektors besteht aus vier einzelnen Werten, die nacheinander notiert werden: A, B, C und D.
- A wird auf 1 gesetzt für CSS-Regeln, die durch ein Attribut style im Quelltext definiert sind, ansonsten 0
- B ist die Anzahl der id-Attribute eines Selektors
- C ist die Anzahl aller anderen Attribute einschließlich Klassen und Pseudo-Klassen innerhalb des Selektors
- D ist die Anzahl der Elementnamen und Pseudo-Elemente, die der Selektor beinhaltet
Beispiel für die Spezifität
<style type="text/css">
b { color: blue; }
b, .farbe { color: green; }
p b { color: red; }
</style>
<body>
<p>Absatz mit einem <b class="farbe">farbigen</b> Wort</p>
</body>